En el momento de hacer capacitaciones o asesorías una de las dudas más frecuente es Como configurar Payu Latam en woocommerce sobre el proceso de integración de las pasarelas de pago con los sitios web para poder recibir correctamente pagos en línea.
Hoy les mostrare un tutorial para trabajar la integración de una pasarela muy reconocida como lo es PayU en un sitio web creado en Wordpress con Woocommerce, encontrarán un paso a paso del proceso que espero les sirva para despejar las dudas al respecto.
No sobra aclarar que el primer paso es hacer todo el trámite de creación de cuenta con PayU (para crear tu cuenta puedes hacer click en el siguiente enlace crear cuenta payu ) una vez todo esté listo ellos te notifican que puedes proceder con la integración dentro de tu sitio web, para esto te dan acceso a su plataforma a la cual ingresas con tu usuario y contraseña registrados.
A partir de este momento encontrarás información técnica del paso a paso que debe seguir para la configuración, en caso de cualquier duda por favor déjame tus comentarios para poder ayudarte.
Tabla de contenidos
Descargar el Plugin de PayU para Woocommerce
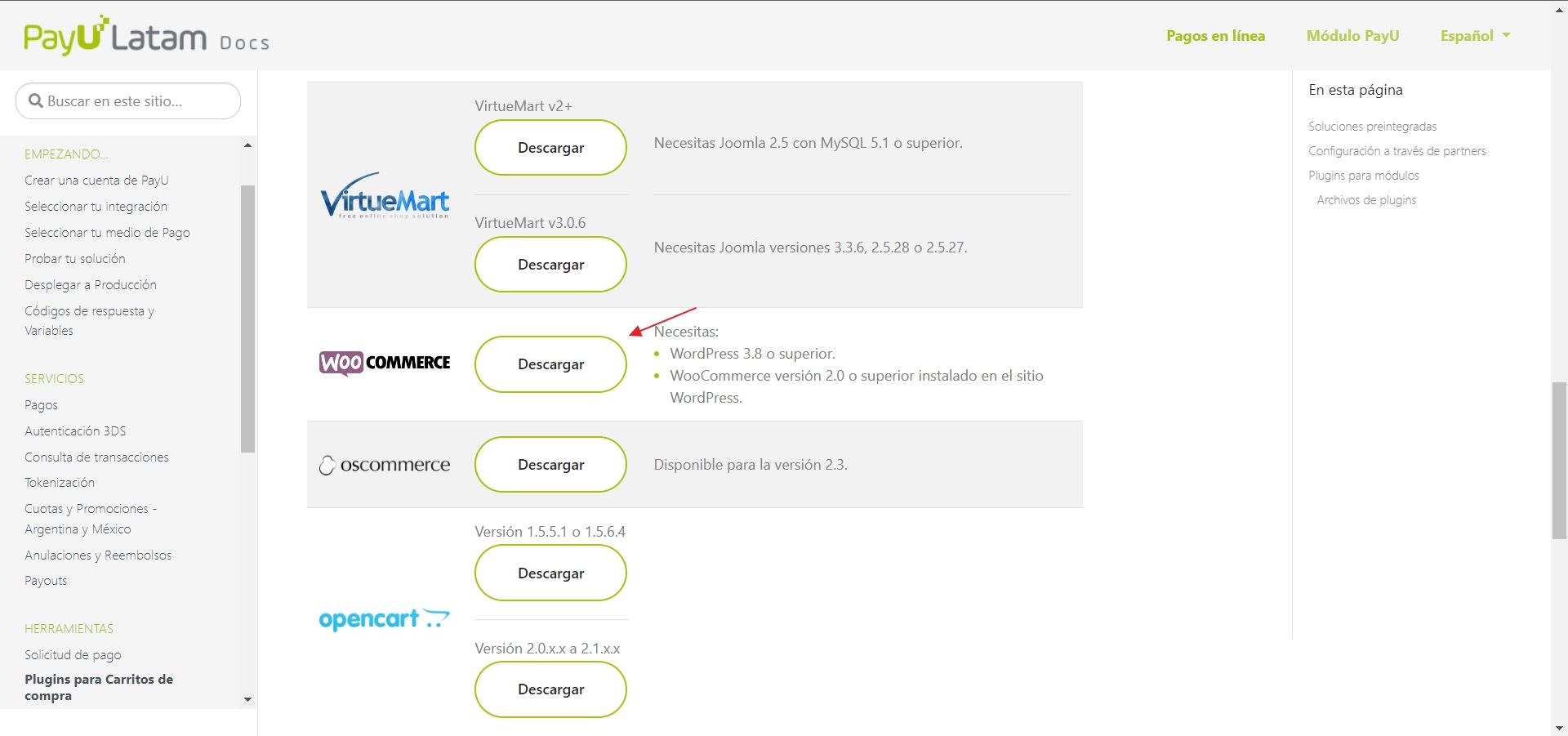
Una vez tengas tus accesos de payu debes ingresar a la siguiente url :
Allí encontrarás un espacio que se llama Archivos de plugins, ubicas donde dice Woocomerce y das clic en el botón Descargar Plugin.

Instalar el Plugin de PayU en Woocommerce
Con el archivo almacenado en tu computador, debes ingresar al administrador de tu sitio web en wordpress y seguir las siguientes instrucciones:
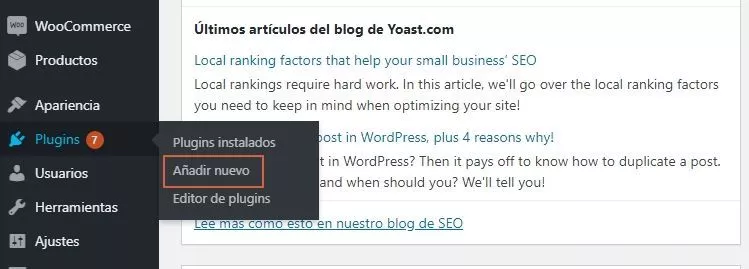
- En el menú principal del administrador ubicas la sección plugins y das clic en Añadir nuevo.

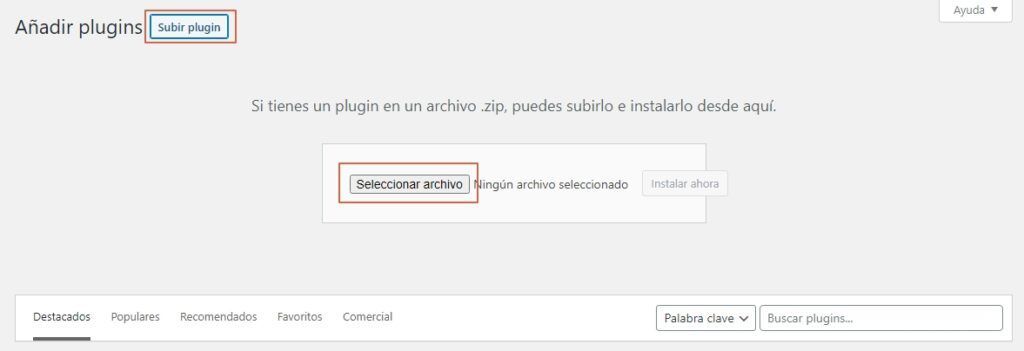
- Una vez ingresas a esta sección debes darle click en en la opción subir plugin.
- Luego damos click en Seleccionar archivo y ubicas dentro de tu equipo la carpeta o lugar donde almacenaste el archivo descargado previamente.

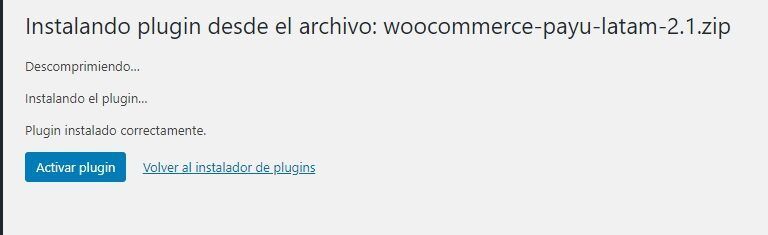
- Una vez instalado el plugin damos click en la opción Activar plugin.

Configuracion Plugin de PayU en Woocommerce
En este momento ya tenemos instalado el plugin ahora procedemos a la configuración del mismo.
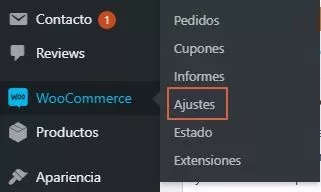
Lo siguiente que vamos ha hacer es ingresar a la opción woocommerce -> ajustes

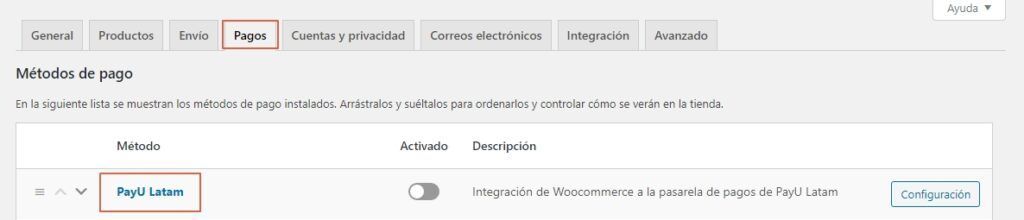
En esta sección seleccionamos: pagos -> PayU Latam

Una vez ingresamos a esta sección vamos a encontrar diferentes opciones tales como:
Habilitar/Deshabilitar: Verificamos que este activada.
Título: Es el título que verá el Usuario al momento de realizar el pago.
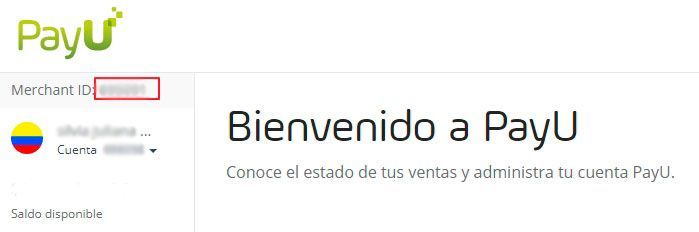
Merchant ID: Esta opción nos la provee el administrador de payu para poder ingresar debemos Ingresa a esta url https://merchants.payulatam.com/, luego ingresas tu usuario y contraseña.

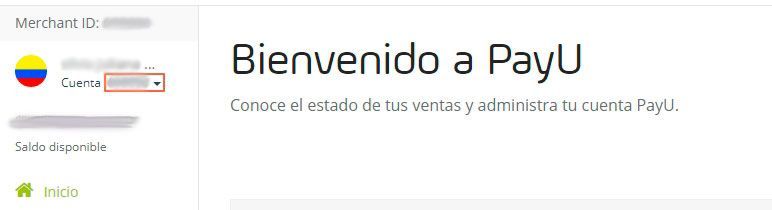
Account ID: Esta Opción la encontramos justamente debajo de la opción Merchant ID

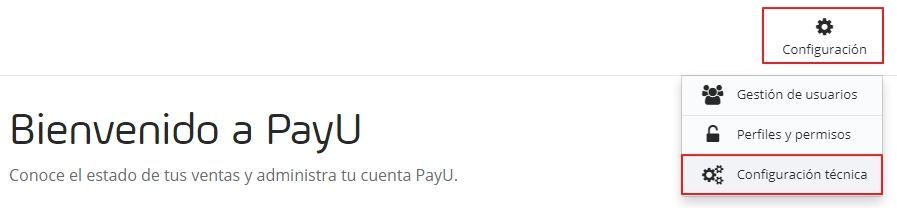
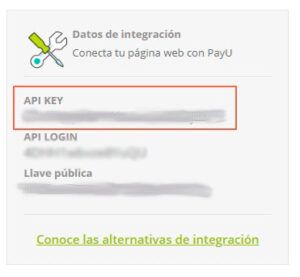
API Key: esta opción la encontramos en configuración-> configuración técnica.

Una vez ingresamos, podrás ver en la parte derecha la sección Datos de integración, allí encontrase los datos de API KEY

Gateway URL: En esta opción agregamos la siguiente url:
- https://checkout.payulatam.com/ppp-web-gateway-payu
Transacciones en modo de prueba: Verificamos que esta opcion este desactivada
Página de respuesta: En esta opcion asignamos la url de nuestro sitio donde mostraremos al usuario la respuesta del pedido, una vez se realice el pago.(No olvides cambiar tudominio.com, por el real de tu dominio)
Ej: http://tudominio.com/wp-content/plugins/woocommerce-payu-latam/response.php
Página de confirmación: Una vez payu procesa el pago de tu cliente, este mismo notifica a woocommerce el estado de la transacción. (No olvides cambiar tudominio.com, por el real de tu dominio)
Ej: http://tudominio.com/wp-content/plugins/woocommerce-payu-latam/confirmation.php
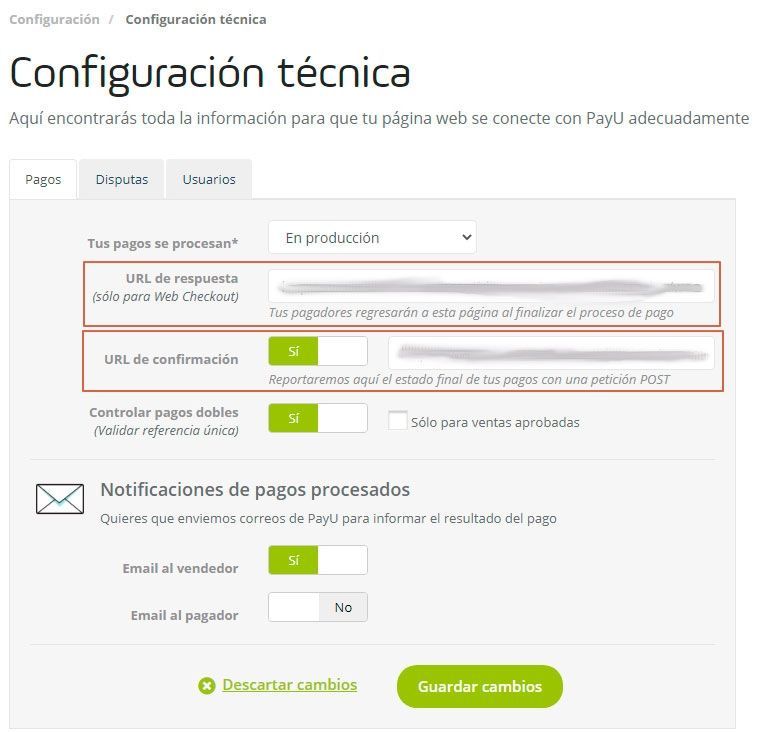
Luego le das clic en luego damos clic en guardar. Ya hemos configurado nuestro plugin de payu, por ultimo en el administrador de payu debes agregar los campos de url de confirmación y url de respuesta, estos los tomas como en los ejemplos anteriores. (No olvides cambiar tudominio.com, por el real de tu dominio)
- Url respuesta: http://tudominio.com/wp-content/plugins/woocommerce-payu-latam/response.php
- Url confirmación : http://tudominio.com/wp-content/plugins/woocommerce-payu-latam/confirmation.php

Conclusión
Si sigues este tutorial no tendrás problemas al recibir tus pagos por medio de payu sin embargo si tienes algún inconveniente no dudes en dejarme tus comentarios con cualquier tipo de duda que tengas respecto a este tema.
También te puede interesar:
Las mejores pasarelas de pago en colombia para woocommerce







Lo instale como dijiste pero en wordpress no aparece la opcion de pagina de respuesta ni pagina de confirmacion y me pasa lo mismo que a la chica que te escribio que me llega al correo la confirmación de pago desde payU pero en mi página web de woocommerce, el pedido no se actualiza y dice pendiente de pago hasta que se cancela la transacción.
Hola Ramiro
El cambio se debería hacer automáticamente, una vez se apruebe el pago, sin embargo hay ocasiones en las que el estado de la transacción no cambia a completo sino que en procesando, ese error se puede presentar por la configuración de la url de confirmación, sin embargo, payu hace mucho no actualiza el plugin, si quieres puedes descargar una versión que yo modifique que soluciona varios errores en la actualización de estados
woocommerce payu latam
Espero te sea útil la información.
Gracias
Buen Día
Quisiera preguntarte de la configuración de PayU con Alidropshipping, ya que el plug-in que instalé con Alidropshiping NO lo hice con WooCommerce, sino Alidropshipping Propio. Gracias Saludos Magda
Hola Magda.
Tengo entendido que el plugin de PayU no es compatible con el plugin AliDropship, Para poder usar el plugin de PayU como pasarela de pago, necesitas instalar WooCommerce y tambien usar WooCommerce Dropshipping Plugin
Espero que te sea útil la información.
Gracias
Sabes cómo se configura para que el estado del pedido cambie automáticamente de en espera a completado cuando se usa payu?
Hola Ramiro
El cambio se debería hacer automáticamente, una vez se apruebe el pago, sin embargo hay ocasiones en las que el estado de la transacción no cambia a completo sino que en procesando, ese error se puede presentar por la configuración de la url de confirmación, sin embargo, payu hace mucho no actualiza el plugin, si quieres puedes descargar una versión que yo modifique que soluciona varios errores en la actualización de estados
woocommerce payu latam
Espero te sea útil la información.
Gracias
Buenos días. Mi problema es que me llega al correo la confirmación de pago desde payU pero en mi página web de woocommerce, el pedido no se actualiza y dice pendiente de pago hasta que se cancela la transacción. Solo pasa con esta pasarela de pago desde hace unos dos meses. Me puedes ayudar?
Hola María.
Podrías empezar por validar si tu URL de confirmación es correcta dentro de WordPress y en el panel de de PayU, entonces:
1. Dentro de las opciones de Payu en WordPress la que dice Página de respuesta debe tener URL correcta con tu dominio:
La puedes encontrar así: http://tudominio.com/wp-content/plugins/woocommerce-payu-latam/response.php
Debe ser así: https://suenosdesedacolombia.com/wp-content/plugins/woocommerce-payu-latam/response.php
2. Dentro del administrador de PayU en Configuración técnica encuentras un campo de URL de confirmación, en este espacio debe quedar la misma URL mencionada anteriormente.
Espero te sea útil la información.
Gracias
Te agradezco Andrés.
Ya logré hacer la integración de Pay U con WooComerce de WordPress.
Espero recibir muchos pagos por acá 😉
Un abrazo y éxitos
Hola Carolina.
Me alegra que te sirviera la información y espero recibas muchos pagos.